Bildergrösse
Aufs richtige Mass kommts an
Grosse, aussdrucksstarke Bilder verhelfen einer Website zu einem prägnanten Auftritt. Damit die Website vor lauter Schönheit aber nicht den SEO-Tod stirbt, gibt es etwas Wichtiges zu beachten.
SEO – die Suchmaschinenoptimierung
Suchmaschinenoptimierung, oder englisch search engine optimization (SEO), bezeichnet Maßnahmen, die dazu dienen, dass Webseiten und deren Inhalte im organischen Suchmaschinenranking (Natural Listings) auf vorderen Plätzen erscheinen. Durch das bewusste Beeinflussen der Platzierungen von Webseiten, Bildern, Videos oder anderen Inhalten bei Suchmaschinen soll deren Reichweite erhöht werden. Die Optimierung beinhaltet dabei alle verschiedenen Arten von Suchen wie Bilder-, Video- oder Nachrichtensuche. (Quelle: Wikipedia)
Im Bezug auf Bilder gibt es zwei Dinge zu beachten:
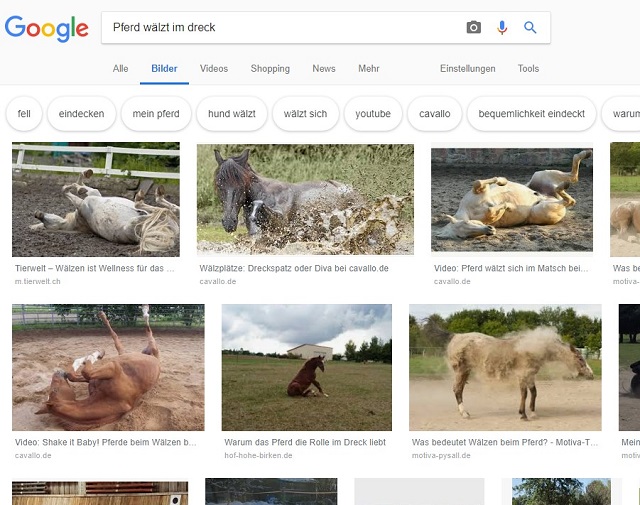
- Die Bilder sollen mit Klartext beschrieben sein (z.B. „Pferd_im_Dreck.jpg“ statt „30734.jpg“) und Umlaute wie ö sollen als oe dargestellt sein.
- Im Alternativtext (wenn ein Bild nicht angezeigt werden kann) und in der Bildbeschreibung soll eine Beschreibung angegeben werden (z.B. „Pferd wälzt sich im Dreck“); so kann ein Bild bei einer entsprechenden Google-Suche gefunden und angeklickt werden.
- Das Bild soll nicht zu gross sein, damit die Ladegeschwindigkeit Deiner Website nicht leidet.
Die Bilder dürfen nicht zu gross sein
Je kleiner die Bilddatei, desto kleiner die Datenmenge und umso schneller ist die Ladezeit der Website. Das interessiert nicht nur Google. Es ist Tatsache, dass Internetnutzer eine Website sehr schnell wieder verlassen, wenn sie auf das Laden von Bildern warten müssen!
Wer seinen Websitebesuchern ein besseres Nutzererlebnis ermöglicht, sorgt damit automatisch auch für ein verbesserten Suchmaschinen Ranking.
Grundsätzlich muss man beim Integrieren eines Bildes in eine Webseite diese drei Dinge kennen und verstehen lernen: Dateiformat, Bildgröße und Dateigröße.
Dateiformat
Welches Dateiformat ist für eine Webseite am besten geeignet?
Aus den vielen Dateiformaten konzentrieren wir uns auf die drei gängigsten:
JPG: Das .jpg oder .jpeg (Joint Photographic Experts Group) ist das wohl am besten bekannte Dateiformat. Es hat den großen Vorteil, dass es bei den meisten Bildmotiven am stärksten komprimiert werden kann. Die Dateigröße wird beim Komprimieren kleiner, was kürzere Ladezeiten zur Folge hat. JPG ist eine prima Wahl für Deine Website, zumal die meisten Fotos bereits in diesem Format abgespeichert sind.
PNG: Das .png (Portable Network Graphic) ist ein “neueres” Dateiformat als das .jpg und wurde speziell für die Verwendung im Internet konzipiert. Das PNG kann wie das JPG komprimiert werden. Allerdings ist der Komprimierungsvorgang technisch anders gelöst. Es wird hauptsächlich die Menge der im Bild verwendeten Farben reduziert. Je stärker das Bild komprimiert wird, umso kleiner ist die Dateigröße und auch die Menge der verwendeten Farben. Dies hat bei herkömmlichen Bildern den Nachteil, dass diese schnell einen unnatürlichen Look erhalten. Man sieht den Bilddateien die Komprimierung regelrecht an. Für die Darstellung beispielsweise von Grafiken und Screenshots mit Textanteil ist das PNG wegen der Art der Komprimierung aber besser geeignet als das JPG.
GIF: Das Format .gif (Grapics Interchange Format) gibt es schon länger und hat gegenüber JPG und PNG einen grossen Vorteil: Es kann animiert werden. Gifs bestehen jedoch nur aus 256 Farben, was für ein natürlich wirkendes Bild oft zu wenig ist.
Die Bildgröße
Wie groß sollte ein Bild für eine Webseite sein?
Bilder werden in Pixeln gemessen. Bevor Du also ein Bild in eine Website einbindest, solltest Du Dir überlegen, wie gross das Bild angezeigt werden soll. Inhaltsbereiche (Blogartikel, etc.) auf einem Computer-Monitor sind in der Regel um die 1000 Pixel breit.
Wenn man nun bedenkt, dass bereits ein Foto aus dem Smartphone gegen 4000 Pixel in der Breite aufweist, erkennt man schnell, dass Fotos eigentlich immer bearbeitet werden sollten.
Websiten haben eine Medienbibliothek, wo die hochgeladenen Fotos gespeichert werden. Bei WordPress beispielsweise ist es möglich, mit speziellen Plugins (meist kostenpflichtig) die Bildgrösse während dem Hochlade-Prozess bereits zu optimieren. Wer kein solches Plugin hat, sollte die Bilder bereits vorher entsprechend bearbeiten.
Die Dateigröße minimieren
Wenn ein Bild in der Originalgröße von z.B. 3500 x 2800 Pixeln hochgeladen wird und dann in einer Größe von 600 x 400 Pixel in den Content der Website eingebaut wird, zeigt es das grosse Originalbild zwar verkleinert an, aber die Dateimenge ist immer noch die gleiche. Dies ist unnötiger Ballast, führt zu längeren Ladezeiten und kann sogar zu einer schlechten Bilddarstellung führen.
Lange Ladezeiten sind schlecht für die Benutzer-Erfahrung. Du solltest verhindern, dass Besucher Deine Website verlassen, nur weil sie zu lange auf den Seitenaufbau warten mussten!
Und – by the way – auch Google bewertet zu grosse Dateien negativ, so dass im Rahmen der SEO diesem Aspekt unbedingt Beachtung geschenkt werden sollte!
Die ideale Bildgrösse
Wir empfehlen:
Bilder für den Content: 640 x 421 Pixel und maximal 200 KB
Bilder für grosse Sliderfotos: rund 200 KB und in etwa die Grösse von maximal 1600 x 460 Pixel
Als Richtschnur können auch die Angaben bei Pixabay dienen. Diese Plattform stellt Bilder zur Verfügung, die gratis genutzt weren dürfen. Sie sind in vier Formaten verfügbar, wobei das letzte Format eher dafür gedacht ist, sie als Grundlage für neu Bildkompositionen zu verwenden.
Nachtrag: Bei Bildern von Gratisplattformen ist Vorsicht geboten, wie unsere Erfahrungen mit Copytrack zeigen!
- 640×421 Px (68 kB)
- 1280 x 843 Px (225 kB)
- 1920 x 1265 Px (477 kB)
- 4728 x 3116 Px (2.9 MB)
Die Bilder komprimieren
Wer Photoshop hat, ist natürlich klar im Vorteil. Man kann aber auch ein Programm verwenden, das bereits auf dem Computer installiert ist (Z.B. Paint von Windows).
Es gibt aber auch im Internet einige Tools, um Bilder in ihrer Dateigröße zu komprimieren, beispielsweise:
Nicht speziell fürs Komprimieren gedacht, aber im Bedarfsfall dafür auch verwendbar, ist Canva. Damit lassen sich wunderschöne Grafiken gestalten, die für die unterschiedlichsten Zwecke einsetzbar sind (Facebook, Twitter, Blogtitel, Flyer, etc.)
Beim Komprimieren ist darauf zu achten, dass die Balance zwischen maximaler Komprimierung (kleine Dateigröße) und Bildqualität stimmt. Sind die Bilder zu stark komprimiert, werden sie unscharf (“verpixelt”) und verlieren ihre Natürlichkeit.
Mit dem Beachten dieser Tipps wird Deine Website nutzerfreundlich und ist bezüglich Bildern bestens optimiert für die Suchmaschinen.